
Топ-10 самых дешевых конструкторов сайтов в 2024 году
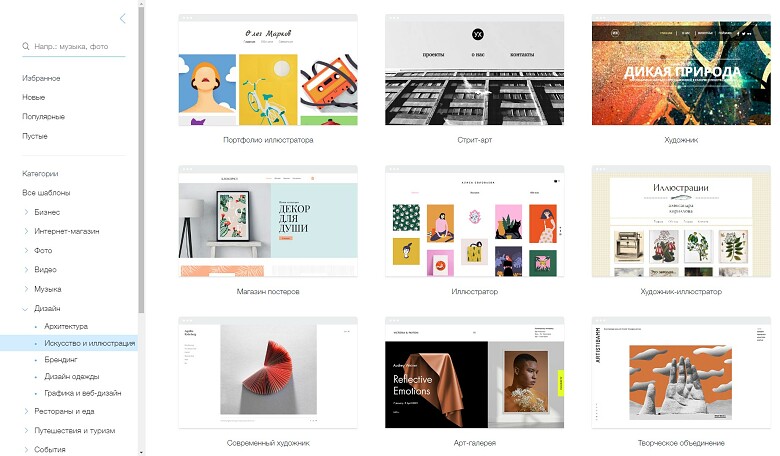
Вы ищете профессионального конструктора сайтов для создания нового сайта? Вот лучшие конструкторы сайтов, которые помогут вам создать сайт в кратчайшие сроки. Процесс создания нового веб-сайта гораздо более автоматизирован, чем думают многие. То, что когда-то требовало наличия собственного разработчика веб-сайтов по вызову, теперь может сделать любой онлайн. Десятки конструкторов веб-сайтов предлагают простоту дизайна с помощью перетаскивания — если у вас есть примерное представление о том, как вы хотите, чтобы ваш сайт выглядел, вы можете воплотить его в жизнь. Более того, большинство сайтов заполнены выдающимися профессионально разработанными шаблонами, которые еще больше облегчат вашу работу.



/imgs/2024/02/19/16/6362708/eaf44fcc1999916c34b0664493951976ccc6f859.jpg)







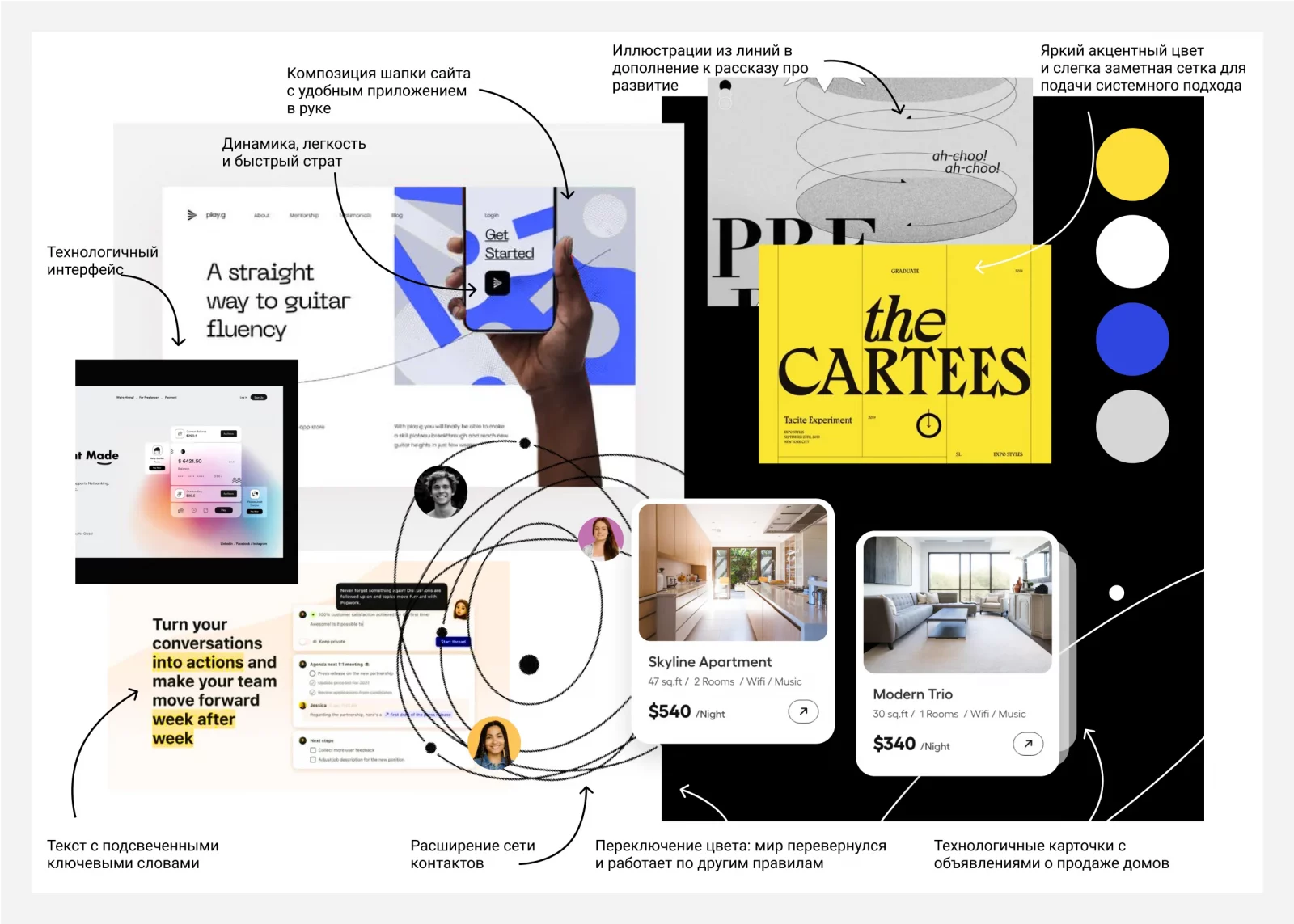
Самостоятельно писать код с начала и до конца давно уже не обязательно. Разработчики создали множество инструментов, которые могут автоматизировать рутинные процессы, предоставить возможности для обмена кодом, его совместного тестирования и редактирования. Веб-инструменты позволяют использовать стандартные решения для типовых задач - это существенно ускоряет процесс. Хороший разработчик должен знать основные веб-инструменты, их возможности и ограничения.
- Популярные графические редакторы
- Веб-приложения с каждым годом становятся все популярнее, и год не исключение.
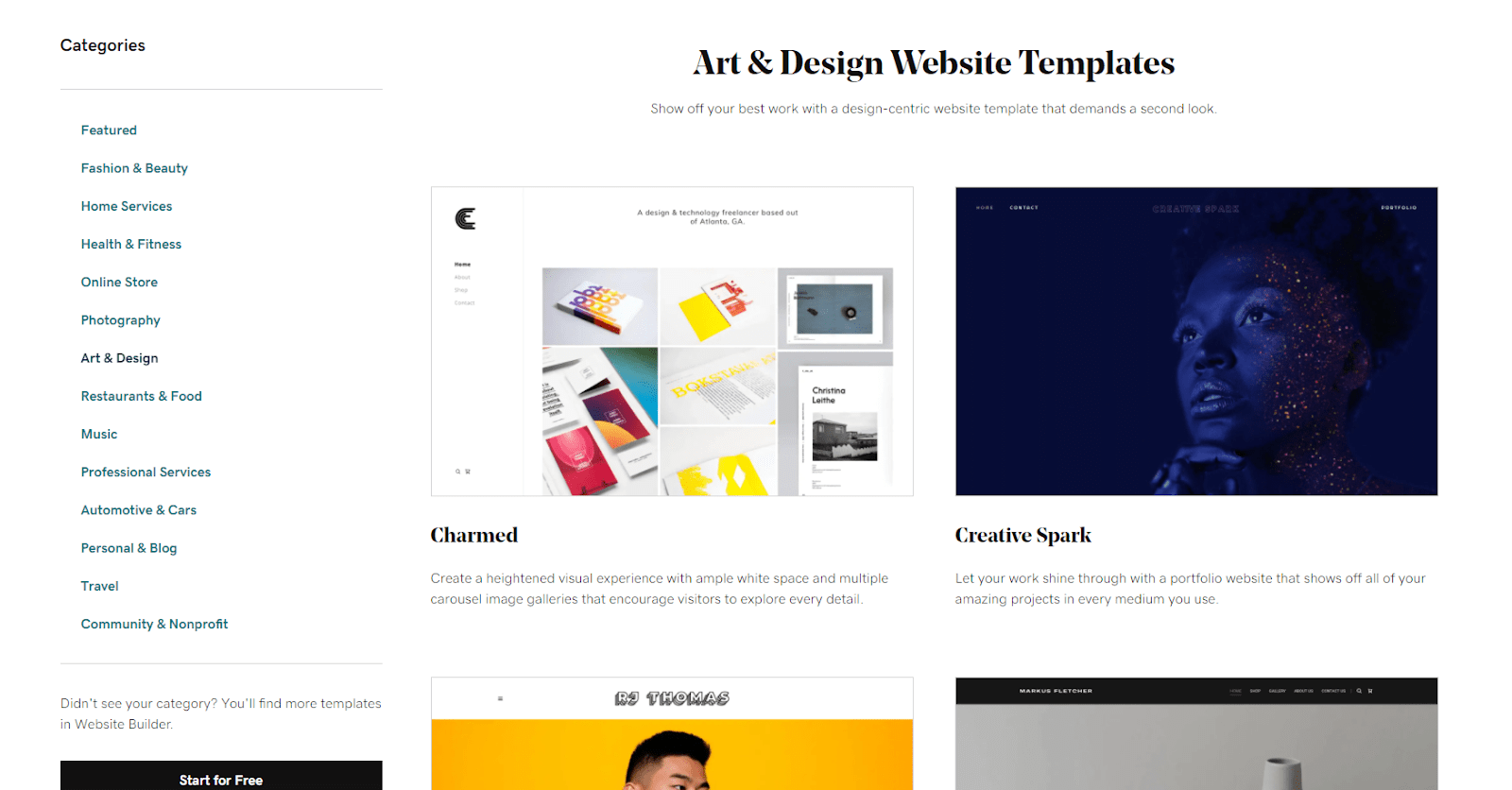
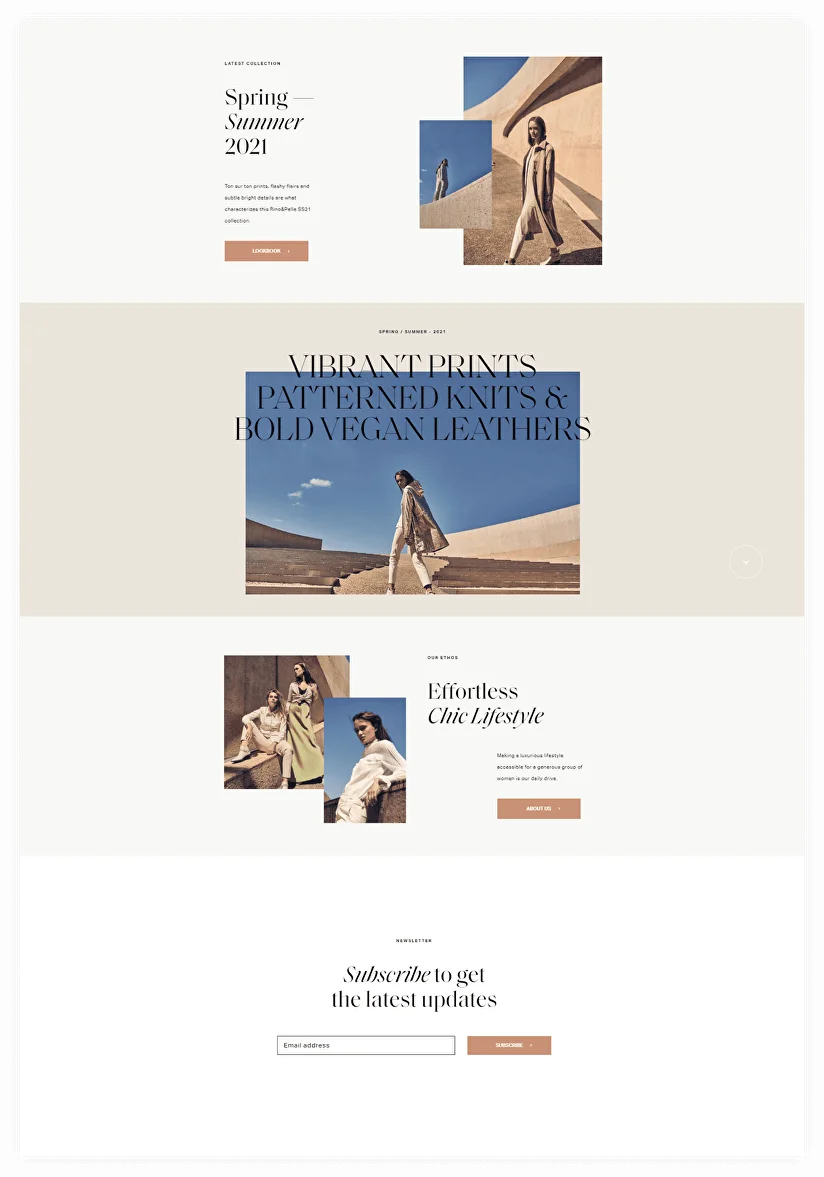
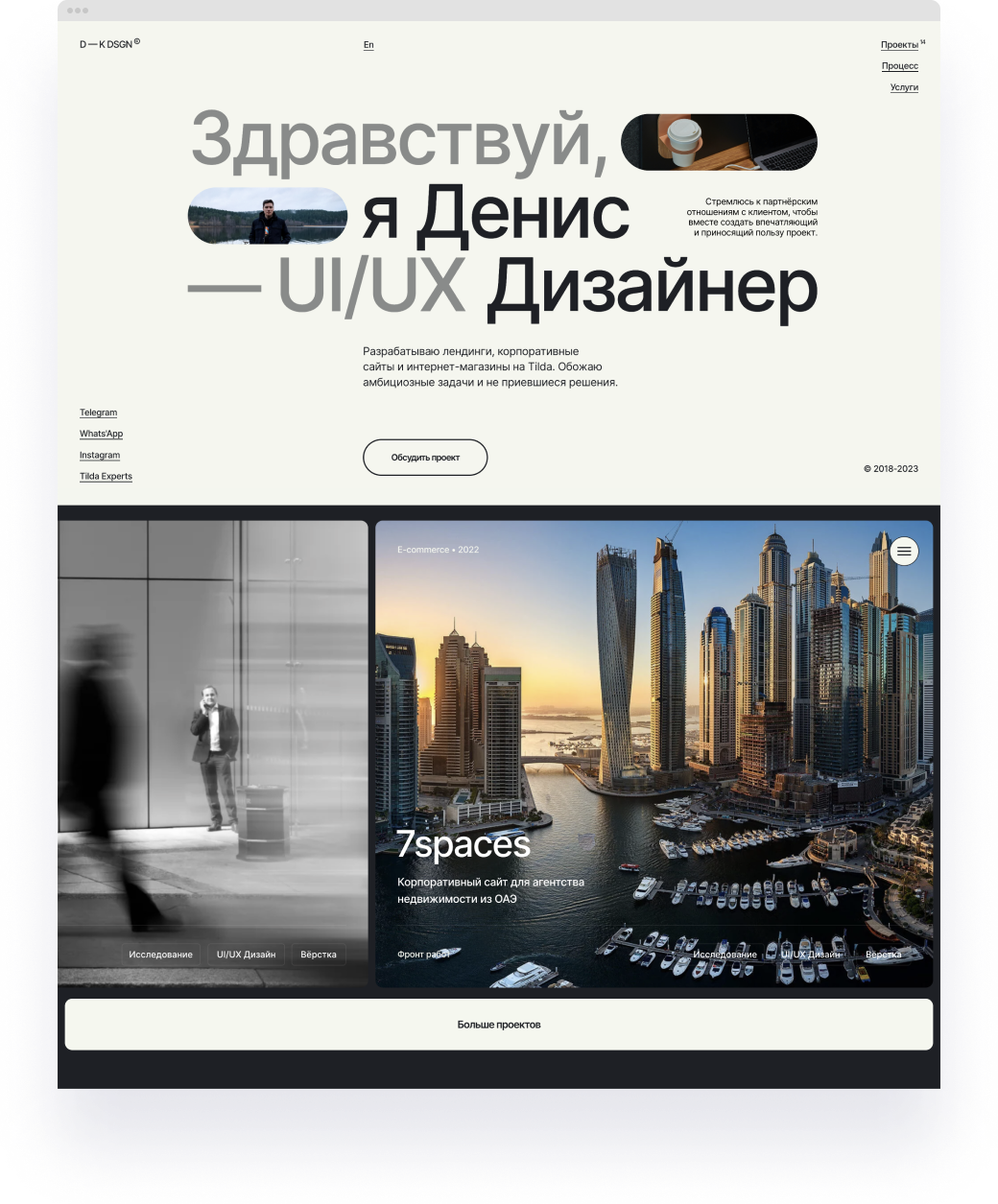
- Вы ищете лучший конструктор веб-сайтов для своего дизайнерского портфолио?
- Любой, кто посещает веб-сайт, хочет, чтобы он загружался быстро и выглядел профессионально.
- Обзор Editor X: ПРЕИМУЩЕСТВА
- Оффлайн программы для создания сайтов — это специализированный софт, упрощающий процесс создания и редактирования сайтов прямо на компьютере с установленной ОС Windows, Mac, Linux или даже на мобильных гаджетах с ОС Android и iOS. Главное отличие offline софта от облачных конструкторов в том, что для публикации готового сайта в Интернете потребуется самостоятельно приобретать хостинг и загружать на него файлы сайта.
- Мы рассказываем о полезных сервисах для бизнеса. Здесь выгодные промокоды, полезные материалы и крутые лайфхаки!
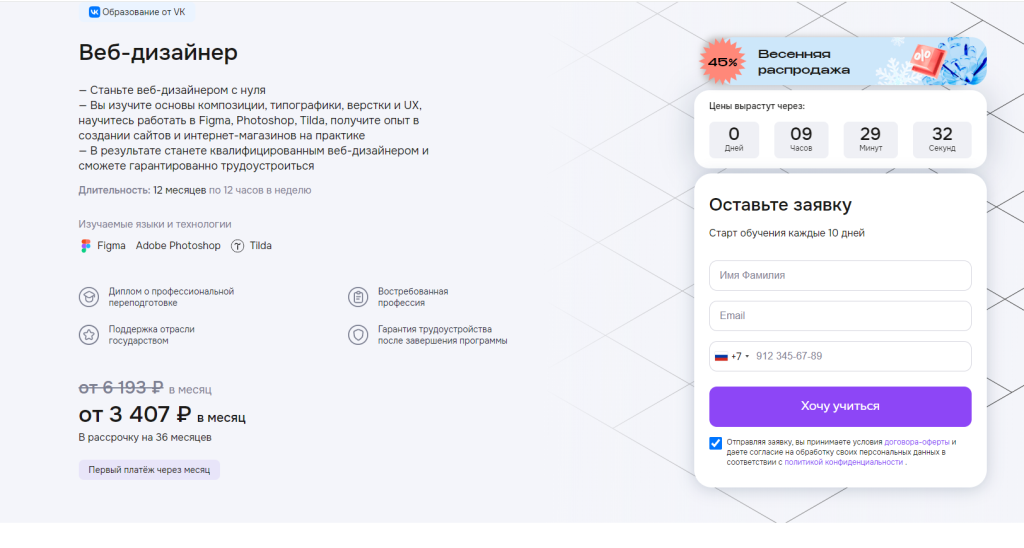
- В рейтинге ниже мы отобрали лучшие, на наш взгляд, курсы обучения HTML и CSS, в которых представлена наиболее развернутая программа, позволяющая полноценно овладеть всеми необходимыми знаниями и практическими умениями для полноценного освоения новой профессии.






:no_upscale()/imgs/2024/02/20/11/6363910/c61c867e9aa849d82614928fefd17ef35fe770b3.jpg)


Программ для графического дизайна много: какие-то лучше подойдут новичкам, а другие — для сложных и масштабных проектов. Вместе с Данияром Шариповым, арт-директором дизайн-студии «Логомашина», подготовили подборку популярных графических редакторов для Windows, Linux и macOS, их функций, плюсов и минусов. Одни инструменты подойдут для работы с векторной графикой, другие — с растровой. Объясним, в чем разница. Растровые изображения состоят из пикселей, имеющих цвет и координаты.





Похожие статьи
- Сумочка своими руками ютуб - Смайлики для Вконтакте коды смайлов для вставки их в статус
- С чем носить пышную юбку фото - Женские брюки-кюлоты-2024: фото модных образов, с чем
- Видео мастер класс елены смирновой - Мастер классы валяния из шерсти от лучших мастеров войлока
- Шаблоны для изделия своими руками - Более 25 лучших идей на тему «Бумажные фонарики» на